Case Study
Branding & Digital Project Build
Creative Director, UX/UI Strategist
To Trade, 2022 – Financial Education


Contributions
Creative Direction, Project Management, UX/UI Strategy & Design, UX Research & Testing, Style System Creation, Prototyping, Copy Writing & Editing
Deliverables
Mood Board, Site Map, Logo, Style System, Website Architecture, Visual Design, Responsive Prototypes, SVGS, Copy
Career Goals
Designed websites full time 2000-2011, websites alongside coding emails and other Marketing Agecny needs 2011-2015. Oversaw website UX, architecture, and visual design a single brand 2015-2022. This project was a solid opportunity to upgrade skills.
Experimentation & Skills Expansion

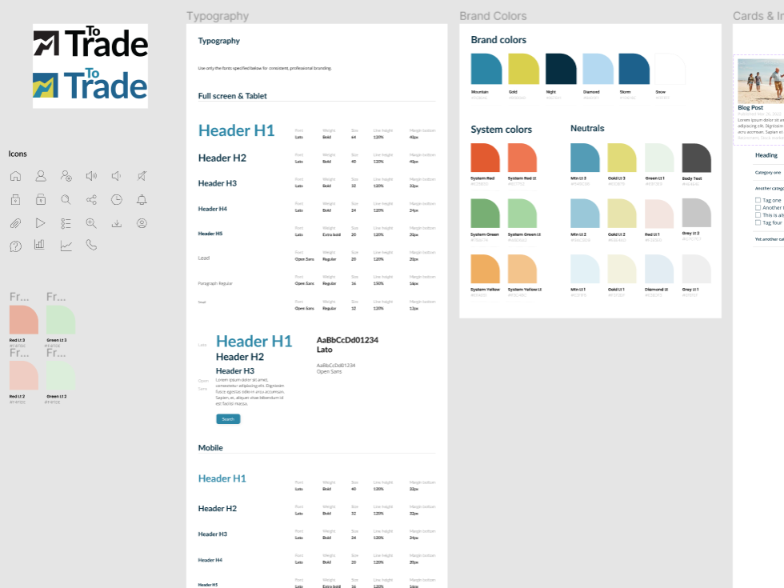
Style Systems
Researched to upgrade from Style Guide design to the more expansive Style System option. Designed plug-and-play components.

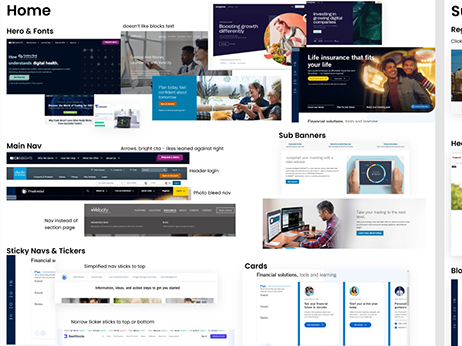
Mood Boards
Performed online research to improve mood board skills s for a variety of needs and client types. Created mood board for client.

Management Tools
Deepened knowledge of card-based organizational systems and sprint management. Experimented with various systems before settling on Trello.

Figma Prototypes
Created responsive and interactive prototypes of all pages and navigation. Mobile and desktop viewports.
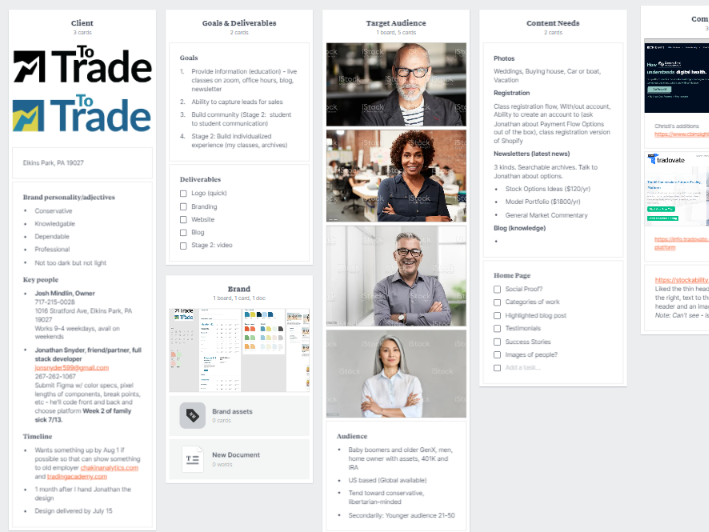
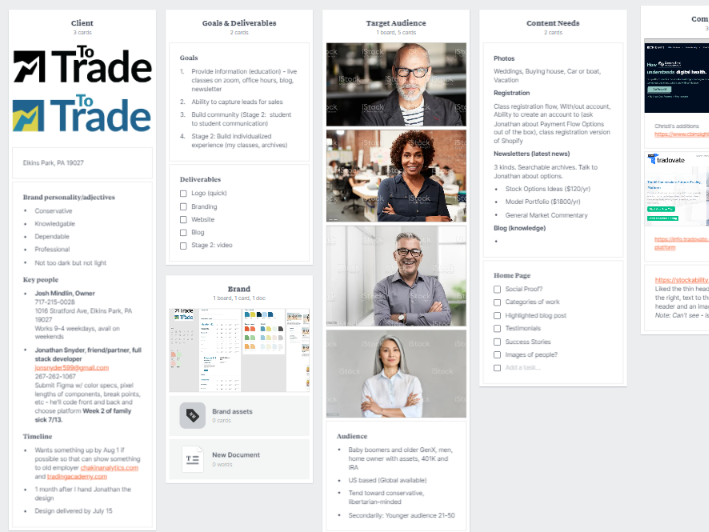
Client

The owner is a stock trade professional. His new business would educate people on stock trade and investment. It would give the ability to capture sales leads.
Audience
Knowledgeable
Dependable
Professional
- Baby Boomers and GenX
- Home-owner with assets, 401K and IRA
- US-based (Global available)
- Secondarily: Younger audience 21-50




Challenge
Create a brand, logo, and website to achieve the following goals:
Place Owner as Seasoned Professional
Provide Education
on stock trade and investment including: live classes on zoom, office hours, blog, and newsletter.
Ability to Capture Leads for Sales
Increase Engagement
of audience getting them to purchase classes, private consulting, and other paid services.
Provide UX Writing & SEO
optimization with layout and copy editing.
Phase 2: Community & Individualizations
such as “My classes” and “Archives.”
Process

Kickoff
Met with the client in person to:
- Familiarize with his interests, goals, and Challenge Statement for his organization
- Collect client materials including content and wireframes he’d mocked up
- Set him with timeline and lay out materials still needed by different parties
- Kick off Competitive Audit together, taking a first look at competitors together
- Outline Project Plan within Milanote card-based organization board
UX Research Performed
Overview
Competitive Audit
Performed a Competitive Audit of small competitors. Audit included those he provided plus many I found including banking websites and smaller businesses with similar audiences including Charles Schwab, Prudential, and CBInsights.
Experience with program registration interfaces led recommendation to create personal account capability. Accounts allow ability to save checkout info and find current and past purchases.
Personas and Interviews
Created Proto-Personas. Conducted in-person interviews on individuals fitting the intended audience at kickoff and during the design process.
User Testing
Conducted in-person user testing of prototypes.
Retrospective
After this project, I undertook a UX courses and read more on UX Strategy.
With my enhanced UX toolset, I would:
- Apply more detailed research
- More effectively advocate for a larger, more diverse user sample
- Create Mixed-method Personas utilizing Qualitative Interviews plus Quantitative Surveys of the intended population
- Use this information to create User Groups before creating personas
- Incorporate Card Sort interviews in the Foundational Research Phase to further assure effective navigation
- Perform A/B studies to further compare and improve on any pain points found
Results
Presented and discussed full Competitive Audits, Interview feedback, and User Testing results.
Used these results to created and provide design options that:
- Reached older, asset-endowed target audience
- Communicated the brand and services professionally
Added personalized user account component that would:
- Increase for ease of checkout
- Activate information gathering on leads
- Pave way to build community and, thus, engagement on Phase 2
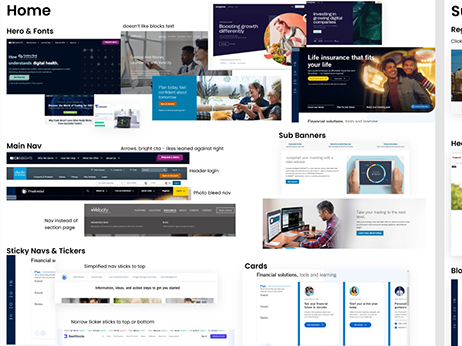
Mood Board Creation
Following that meeting, gathered elements that utilized keywords, layout, interactive elements, and considered trending and industry standard design practices.
Gathered elements together and presented them in a mood board that showcased inspiration for Logo and Branding and handlings for:
- Website Architecture
- First reads
- Navigation
- Page Types
- User Flows
- Cards
- Graphics and Photography
- Blog format
- Heading and Intro
- Text Edits for SEO and Readability


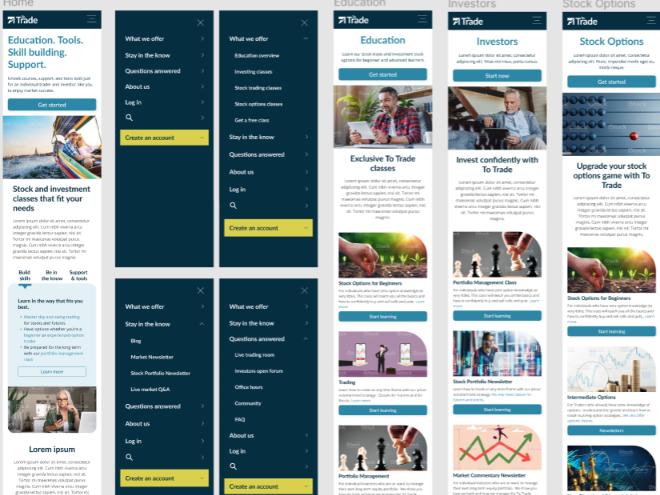
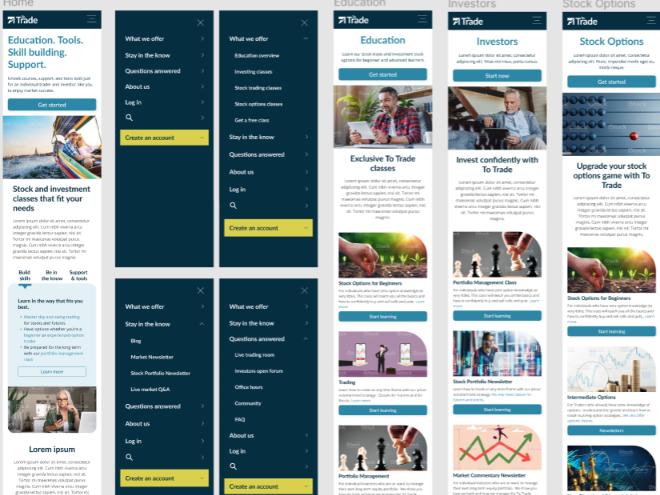
Assets and Prototypes
Created initial pages to showcase recommendations for aforementioned handlings.
Upon approval, completed all pages. Content added and copy-edited with usability and SEO considerations.
Produced limited interactive navigation prototype for navigation flow clarity. Leveraged HTML and CSS experience to guide building of responsive prototypes. These reflected content reflows and transitions across different viewports and devices.
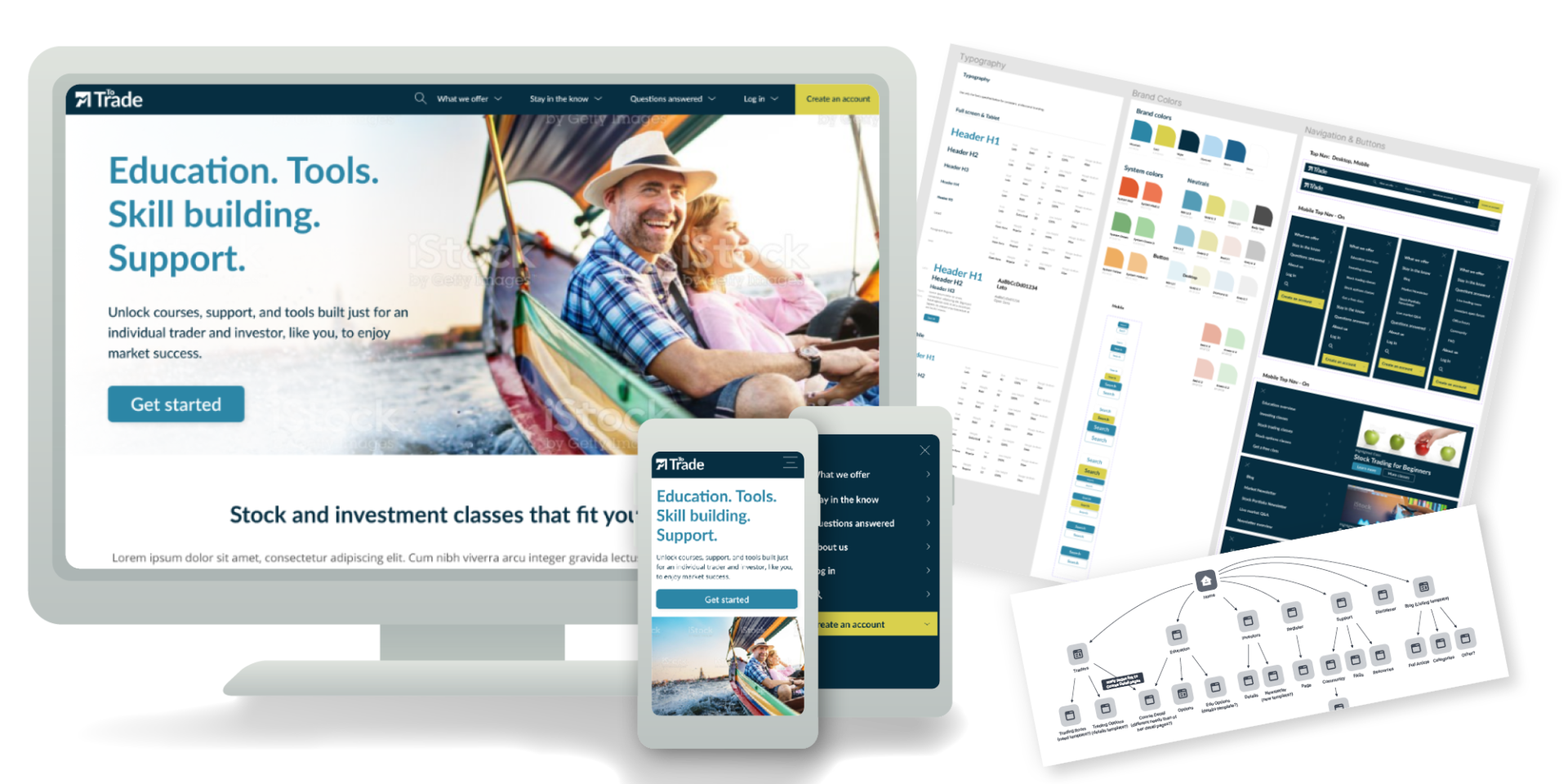
The Solution
Created prototypes for a website that presented as professional, financial education website. User experience research paid off with visual design, architecture, and interactivity that reflected these needs. A user login capability was recommended and added for better user experience in checkout. Text content was created with attention to effective communication, search engine optimization, and simplicity. All iems were prepared with the programmer’s ease of implementation in mind.
Deliverables
Style System & Branding
Logo treatments, Desktop & Mobile views, First Read treatments, Blog Architecture & Design, Navigation, Article pages, Footer, Forms, and more
Prototypes
Demonstrating Responsive Resizing of elements, Tabbed Content flow, Navigation flow, and Class Registration form
Copy
First Read, Intro, Heading, Blog Architecture, and Form copy – all copy optimized for User Experience and Seach Engine Optimization
Visual Assets
SVGs of icons, delivered a hand-picked Image Gallery for present and future use
Other Assets
Mood Board and Site Map

Want to work together?
I’d love to hear from you!